 STEP13 : 文字化けを防ぐ
STEP13 : 文字化けを防ぐ 
今回は、日本語の文字化けを防ぐためのタグの書き方です。
「文字化け」というのは、ページを表示した時に文章が謎の記号や漢字の集まりになってしまう現象のことをいいます。
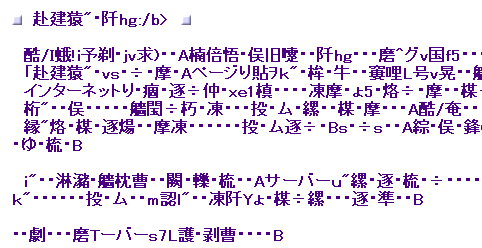
下の絵が文字化けをしてしまったページの例です。

インターネットをしていて体験したことのある方もいるのではないでしょうか?
見る側の方で少し設定をいじるとちゃんと見えるようになるのですが、最初からそうならないことが一番良いですよね^^
何もしなくても自分の作ったホームページはちゃんと見えているよ。という方も、他の方のパソコンから見ると文字化けしている可能性があるので要注意です。
ここでは2通りの書き方を紹介しますが、サーバーによってうまくいく方が違いますので、ページをアップロードした後にちゃんと見えるか確認することを忘れないようにしてください。
まずは大抵のサーバーで有効な書き方です。
| <head>〜</head> の間に <meta http-equiv=Content-Type content="text/html; charset=shift_jis"> |
もう1つはジオシティー(等)で有効な書き方です。
| <head>〜</head> の間に <meta http-equiv=Content-Type content="text/html; charset=EUC"> |
ほとんどの場合は1つ目の書き方で大丈夫だと思いますが、ジオシティー(等)は例外で1つ目の書き方をすると文字化けしてしまいますので、2つ目の書き方になります。((等)と書いてありますが他の例は知りません・・。たまたま最初に使ってたジオシティーがこちらだったのです。)
1つのページで試して文字化けしていないことが確認できたら、全てのページに同じことを書いてください。