 番外編 : 絶対パスと相対パス
番外編 : 絶対パスと相対パス 
さて今回は特別編です。今回出てくるものは使わなくても普通にHP作りを進めることができます。なので、「難しいな」「解らないな」と思った方は飛ばして先に進んでいただいて構いませんし、今はとりあえず飛ばして、余裕が出てきたらやってみようという感じでも構いません。ただ、使えるととても便利だと思いましたのでここで紹介させていただきます^^
「ファイルの場所」を表すのには絶対パス(絶対アドレス)と相対パス(相対アドレス)というものがあります。
絶対パスとは、対象となるファイルの場所をhttp://から始まる完全なアドレスで表したものです。普段目にするURLと同じですね。
これに対して相対パスとは、対象となるファイルの場所を、 そのページ(htmlファイル)のある場所を基準として表すものです。
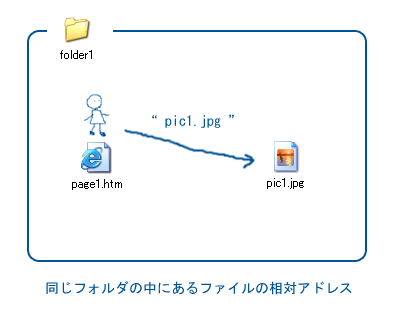
例えば下の絵のように、使いたい画像ファイル「pic1.jpg」が 今作っているページ(page1.html)と同じフォルダにあるなら、 picture1.jpgの相対パスは 「pic1.jpg」 となります。なので、今 page1.html というページで pic1.jpg という画像を表示したい時は <img src="pic1.jpg"> と書けばいいのです。

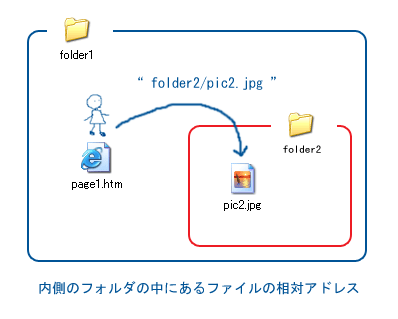
また下の絵のように、使いたい画像ファイル「pic2.jpg」が 今作っているページ(page1.html)のあるフォルダのさらに内側にある「folder2」というフォルダの中にあるのなら、この画像ファイルの相対パスは 「folder2/pic2.jpg」 となります。

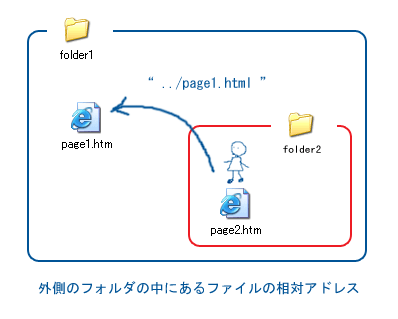
さらに下の絵のように、今作っているページ(page2.html)の1つ外側のフォルダにある画像ファイル(page1.html)の相対パスは「../page1.html」となります。外側のフォルダに移動するには頭に「../」をつければいいのです。

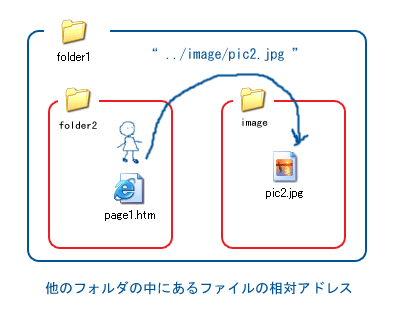
それでは下の絵のように、今作っているページ(page1.html)とは別のフォルダ(image)の中にある画像ファイル(pic2.jpg)の相対パスはどうなるでしょう? 答えは、まず1つ外側のフォルダに出るので頭に「../」を付け、そこから image というフォルダの中の pic2.jpg とたどれば良いので、「../image/pic2.jpg」 となります。

相対パスは壁紙の設定や、次回で説明しますリンクをはる時にも同じように使うことができます。
他にも、サーバーをまだ決めていない場合や、アップロードはしたくないけれど幾つかページを作ってみたいという場合にも、相対アドレスを使えばあなたのパソコンの中だけでもサイト作りをすることができます。また、サイトをお引越しすることになってアドレスが変わってしまっても、相対アドレスなら全部書き直す必要もありません。
絶対パスと相対パス、どちらの方法でも見え方に違いはありませんが、書き方さえわかれば相対パスの方がいろいろ便利だと思います。ぜひ活用してみて下さいね^^
<相対パスを使う時の注意>
サーバーでのプレビュー画面(ジオシティーなどのファイルマネージャーのプレビュー画面等)では、相対パスを使った画像やリンクは表示されないことがあります。
これはプレビュー画面はそのhtmlファイル自体のアドレスではないため、相対的な表現では画像ファイルの場所を表せないからです。
「そんなこと言われても良く分からないよ」という方も、理由は置いておいて、「相対アドレスを使って画像やリンクを作った時は、サーバーのプレビュー画面ではなく、実際にサイトを開いて確認するようにしましょう」ということだけ覚えておいて下さい^^