 STEP11 : フレームページを作る
STEP11 : フレームページを作る 
さぁ今回はフレームを使ったページの作り方についてです。
フレームというのは、一つのウィンドウを複数の部分に分けて表示するためのものです。
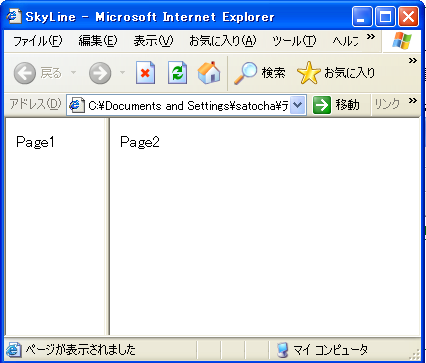
このサイトでもフレームを使っていますが、フレームを使うと次のようにホームページを作ることができます。

フレームを使うと、Page1はずっと表示させたまま、Page2をどんどん他のページに切り替えていくことなどができます。
上の絵では左右に分けていますが、上下にわけることもできますし、3個以上の枠に分けることもできます。
この絵のようなページを作る場合、3つのHTMLファイルが必要になります。
Page1、Page2それぞれのHTMLファイルに加え、 「ページを左右に分けてPage1とPage2をそれぞれ表示する」というフレームの情報を書いたHTMLファイルがあるので、 あわせて3つとなります。
このように複数のHTMLファイルから作ることになりますが、フレームページを表示させるには、フレームの情報を書いたHTMLファイルを開くことになります。つまり、普通のページ(フレームでないページ)から、フレームページに移動するには、リンク先をこの「フレームの情報を書いたHTMLファイル」にすればいいというわけです。
Page1やPage2のファイルは普通のページの書き方と同じですので、 「ページをこういう風に分けて、ここにこれを表示させる」というフレームの情報を書いたファイルを作るだけです。
しかもとっても簡単です。早速作ってみましょう^^
まず上の例と同じように左右に分割するフレームの情報の書き方です。
| <HTML> <HEAD> <TITLE>SkyLine</TITLE> </HEAD> <FRAMESET cols="100,*"> <FRAME name="a" src="1.html"> <FRAME name="b" src="2.html"> </frameset> </HTML> |
フレームの情報は</HEAD>から下のたった4行、これだけです^^
この例をコピーして変えるところだけ変えていただければOKですが、 ご自分で書く場合注意していただきたいのは、bodyタグは必要ないということです。
<body>〜</body>の間にフレームの情報を書いてしまうと、 表示されなくなってしまうので気をつけてください。
では変更が必要な項目について説明します。
| 1行目 | cols="〜"で左右分割のそれぞれの枠の大きさを指定します。 初めの数字が左のフレームの幅になります。 例ではピクセルで指定していますが、全体のウィンドウの大きさに対する割合でも指定することができます。 (割合で指定する例:cols="20%,*") *は「残り」という意味で、右の枠は左の枠の残りを使って表示するということです。 |
| 2,3行目 | 左から順に、その枠に表示させたいページについて書いていきます。 name="〜"というのはそこの枠の名前です。 リンクの時などに使いますので、好きな名前を付けてください。 src="〜"に、それぞれの枠に最初に表示させておきたいページのパス (相対パスでも絶対パスでも可)を書きます。 |
また、分割の区切り線を表示させたくない場合は、1行目を次のように変えてください。
| <FRAMESET cols="100,*" border="0"> |
今度は上下に分割する方法です。
といってもほとんど一緒で、左右分割の場合の1行目cols="〜"をrows="〜"に変えるだけです。
サイズや名前の指定等は左から順になります。
| <HTML> <HEAD> <TITLE>SkyLine</TITLE> </HEAD> <FRAMESET rows="100,*"> <FRAME name="a" src="./1.html"> <FRAME name="b" src="./2.html"> </frameset> </HTML> |

 リンク先の開き方
リンク先の開き方さてフレームページを作るうえで大事なことが、リンク先のウィンドウの開き方です。
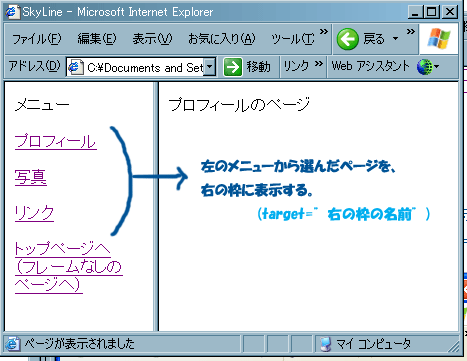
ここではフレームページの一般的な使い方を例に見てみましょう。

上の絵のように、左の枠にメニューを表示し、各ページは右の枠に表示するようにします。
ここでメニューのページを作る際に、今まで通り普通にリンクのタグを書いたのでは、開きたいページが左の枠に表示されてしまいます。
そこで右の枠にリンク先を表示するために、STEP7の「リンクのはり方」のところで扱った、targetという属性を使ってリンクをはります。
| <a href="開きたいページのアドレス" target="b"> |
target="〜"に、リンク先のページを表示させたい枠の名前を入れます。
上の例で私は、右の枠に「b」という名前をつけたので target="b" となります。
プロフィールのページへのリンク、写真のページのリンク、リンクのページへのリンク、全てtarget属性をつけてリンクをします。
そしてもうひとつ、フレームのページから普通のページに戻したい時の書き方です。(上の絵の中では一番下のリンクです)
リンク先はフレームの枠のない、普通のページとして開きます。
| <a href="開きたいページのアドレス" target="_top"> |
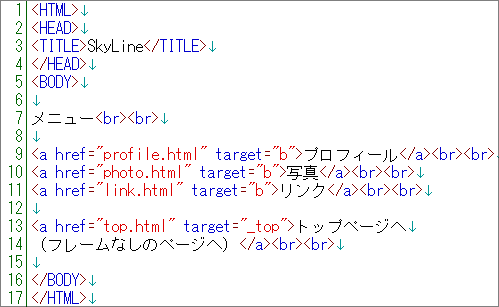
最後に確認のために上の絵のメニューページのソースを下に示します。
また、この例と同じサンプルソースのセットを用意しましたので、どうもうまく作れないという方は参考にしてみて下さい。サンプルのダウンロード

さて、これでフレームページも作ることができました^^
次回は、掲示板や投票箱など、特別な働きをするのもの利用についてお話したいと思います^^