 STEP2 : 最も基本的なページを作る
STEP2 : 最も基本的なページを作る 
いよいよこの第2回から、実際にインターネットで見えるページを作っていきましょう^^
私たちがインターネットで見ているページは、HTMLと呼ばれる言語で書かれています。
そのため普通のテキストファイルをそのままアップロード (アップロードとは、ファイルをサーバー上に送ること) しても、インターネットで見ることはできません。
このページもHTML語でかかれているので、みなさんが見ることができるんです。
では早速このHTML語を書いてみましょう^^
メモ帳などのテキストエディタを起動してください。
メモ帳は、Windowsを使っている方なら
「スタート→プログラム→アクセサリ→メモ帳」で起動できると思います。
メモ帳以外にもいろいろなテキストエディタがあります。
インターネットで無料で配布されているソフトには メモ帳よりもいろいろな便利な機能の備わったものもありますので、 使ってみるのもよいでしょう。
ちなみに私はオガワさんが制作された「oedit」というソフトを使用させていただいています。 簡単にプレビューを確認できますし、タグに色が付き間違いを見つけやすい等とても便利です。
oeditのダウンロードは こちらのサイトさまから
*ダウンロードしたファイルは圧縮ファイルになっています。圧縮ファイルの扱い方はこちらへ
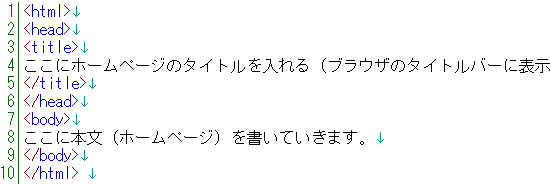
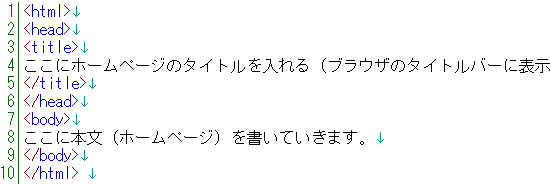
いきなりですが次の文を見てください。

これがHTML語です。
(左端の行番号や改行の矢印、アルファベットに色が付いているのは、私が使っているソフトの仕様なので、普通のメモ帳にはありません。)
どうですか?難しく見えるでしょうか。
見慣れない記号があるから難しそうに思えるかもしれませんが記号の意味さえわかれば簡単です^^
この文にあるアルファベットは“タグ”と呼ばれるものです。
タグとはブラウザに命令をする言葉です。
HTML語では、これらのタグを使って、改行したり、大きさや色を指定したり、します。
(ブラウザはインターネットを見るためのソフトで、あなたが今使っているものです。
代表的なものにInternetExplorerとかNetscapeとかがあります。)
タグは必ず<>で囲みます。
そしてこれらの命令のほとんどは<タグ>で始まり</タグ>で終わる事がルールです。
終わりを忘れないように注意しましょう。
思ったとおりに表示されないときは終わりの合図を忘れていることが多いです。
また、これらのタグは大文字でも小文字でもいいのですが、 半角でなければなりません。
<br>(←半角小文字)でも<BR>(←半角大文字)でもどちらでも大丈夫ですが、 <br>のように全角になってはいけません。入力する前に、キーボードの「半角/全角」ボタンで切り替えましょう。
特に<や>は全角になっていることに気づかないことがあるので、注意が必要です。
では1行目から見ていきましょう。

1行目は、「このファイルはHTML語で書かれています」というような意味です。
これを書くことでブラウザで表示できる形式になります。
ファイルの最後(この例では10行目)でしっかり終わりの合図を忘れないようにします。
2行目から6行目のheadというタグの間で 本文以外の設定とかをします。
今回は3〜5行目のtitleタグによって、ページのタイトルを書いているだけです。
当分はここには他の事は書き込まないでしょう。
そして7〜9行目のbodyタグ以下に本文を書きます。
例では8行目だけのたった1行ですが、ここが一番メインとなるところで、 ここにいろいろ書いていくことになります。
>後で作ったファイルを開いて、こんな風に見えていればOKです。
これで一番基本的なページを作ることができました^^
これからページを書いていく時には今回の例をベースに、タイトルや本文を変えるだけでOKです^^
初めての方はまず、この例と全く同じように作ってみて、インターネットで見えるところまで一緒に確認していきましょう。ファイル名は半角で index.html としてください。 壁紙などををどんどん使っていきたいとは思いますが、一度にやろうとするのはちょっと難しいです。
次回は作ったページをサーバーにアップロードします。