 STEP3 : 作ったページをアップロードする
STEP3 : 作ったページをアップロードする 
さて、この第3回では、第2回で作成したページをサーバーにアップロードしてみましょう^^
メモ帳などでページを作ったのはいいですが、これがただあなたのパソコンにあってもみなさんに見てもらうことができませんよね^^
作ったページを、インターネットで見てもらうために、 インターネット上の自分のスペースにファイルを送ることを、 サーバーにアップロードするといいます。
と、その前に。
作成したページのファイルは、拡張子が「html」(またはhtm)でなければいけません。
(拡張子とはファイルの種類や形式を表した記号のようなもので、 ファイル名のあとにある3文字程度のアルファベットのことです。)
ファイルを見てみると、↓の絵のようにファイル名.拡張子となっていると思います。

拡張子が表示されていない方は、次の方法で表示させましょう。
(以下の方法がわからない、できないぞという方はこちらを読んでみて下さい。)
適当なフォルダを開く→ツールバーの「ツール」をクリック(OSによって「表示」のところにあるかも?)
→フォルダオプション→表示→「登録されている拡張子は表示しない」のチェックを外す。→適用
どうですか?拡張子が表示されたでしょうか? 図1 図2
普通にメモ帳などのテキストエディタで作成、保存した場合、 拡張子は「txt」になっていると思います。(↑の絵の左のファイル)
これを「名前の変更」で .txt のところを .html に(注意:半角で)直しましょう。
「ファイルが使えなくなる可能性が・・・」というような警告が出ると思いますがこの場合問題ありません。
↑の絵の右のファイルのようになりましたね?
書き直したくなったらまた、元通り.txtに直せばOKです。(他のファイルの拡張子は変えないようにしましょうね^^)
また、通常ファイル名には漢字やひらがなは使えませんので注意してください
ファイル名にはハイフン等の一部の記号を含めた半角英数を用いましょう。
さて、これで準備はOKです、早速アップロードしてみましょう^^
アップロードの方法には2つのやり方があります。
一つは、サーバーのファイルマネージャーでブラウザからアップロードする方法です。
ジオシティーなどがこの方法です。
もう一つはftpソフトを使ってアップロードする方法です。
代表的なものにffftpというソフトがあります。 ffftpのオフィシャルサイトは こちら。
どちらの方法になるかはサーバーによりけりですが、各サーバーの利用方法をみればわかるはずです。 ジオシティーのように両方の方法が使える場所もありますし、 ftpの利用は有料というところもあるのでよく読んでくださいね^^
ブラウザによるアップロードは各サーバーに使い方が書いてあります。
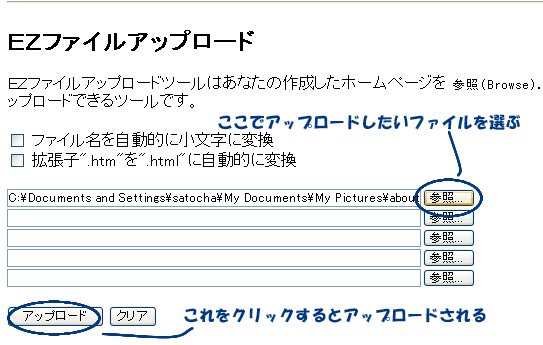
設定とかは何も必要ないので、基本的にはアップローダーの画面でアップロードしたいファイルを指定して 「アップロードボタン」をクリックするだけできると思います。
↓はジオシティーのアップローダーです。先ほど作ったファイルをまずはアップロードしてみましょう。
(混雑している時間などはアップロードに時間がかかったり、次の画面が開かないこともありますが、慌てずにやり直して下さい。)

ftpソフトの使い方については、ソフトの説明書を見てください。
私が説明するよりはるかにわかり易いでしょう^^
ffftpは掲示板でのサポートもとても親切にしてくださる方がいて、私も前におせわになりました^^
また、ジオシティーでも各ftpソフトの設定の仕方や使い方が説明されています。他のサーバーを利用している方も参考になると思います♪→こちら
さて、アップロードはできたでしょうか?
ちゃんとアップロードできたのかどうか、ブラウザで見てチェックしましょう。
URLはどうなっているのでしょう?
URLとはそのファイル(ページ)の、インターネット上での住所です。アドレスと同じ意味です^^
私の場合、ベースとなるURLが
「http://skyline.skr.jp」
なので(これはスペースを取得した時にサーバーから教えてもらえます。)、この後ろにファイルの名前をつければOKです。
例えば今アップロードした「index.html」というファイルならば・・・
「http://skyline.skr.jp/index.html」となりますね。
ちなみに、index.html(またはindex.htm)というファイルは、みなさんのサイトの入り口になるページです。
ほとんどのサーバーではじめから用意されていると思いますが、必ず使ってください。
このファイルがサイトの入り口に使われていないと、HPを削除されてしまう場合もあります。
また、自分のスペースにフォルダを作成した場合、ベースとなるURLの後に「フォルダ名/ファイル名]とつづければいいわけです。
「directory1」というフォルダを作り、その中に「file1.html」というファイルをアップロードした場合
「http://skyline.skr.jp/directory1/file1.html」となりますね。
*サーバー上では、フォルダのことを“ディレクトリ”“サブディレクトリ”と呼んだりします。
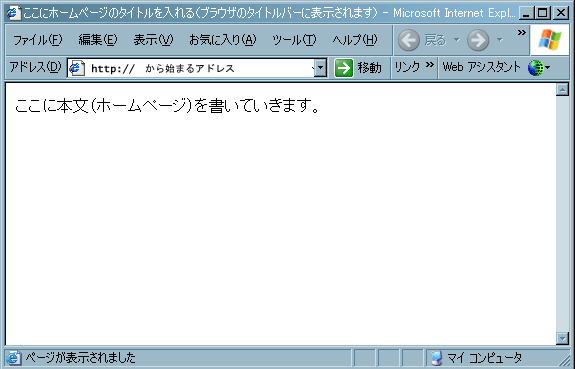
ブラウザの上の方にある「アドレス(D)」という欄に、今アップロードした「index.html」のファイルのアドレスを入力して「Enter」キーを押すか、「移動」ボタンをクリックして開いて下さい。
↓のようなページが見えたら、成功です。

さて、きちんと表示されましたか?
ここでちゃんと表示されていれば、もうこのページはインターネットでみなさんに見てもらえるということです^^
ページの内容を変えたら上書きしてアップロードすれば良いですし、他のページも同じように作っていってください。
残念ながら失敗してしまったら、間違いを探しましょう。
「表示するページが見つかりません」のエラーが出てしまった場合は、まずURLを確認して下さい。原因のほとんどはここにあります。
アドレスが全角になってしまっていたり、.(ドット)を,(カンマ)に間違えていたりというのは、一見気づきにくいので注意して見ましょう。初心者の方の場合、URLの入力ミスがとても多いです。
一応表示はされたけれどちょっと変、という場合は、タグの一部を間違ってしまっていると思いますので、タグを見直してみて下さい。
さぁ、これで一通りの作業ができるようになりました♪
あとはページの中身(本文のところ)を作っていけば、あなたのHPができていきます^^
次回からは、中身を作っていくいろいろな方法を身に付けていきましょう♪