STEP4 : 文章を作る基本的なタグ
STEP4 : 文章を作る基本的なタグ 
さぁ、ここからはどんどんページを作っていきましょう^^
この第4回では、文章を書いていく時に使う基本的なタグを覚えましょう。
今回の目標は、次のような文章を書けるようになることです。
<材料> 杏仁霜 35g 砂糖 大さじ2 粉寒天 5g 牛乳 450cc 水 450cc フルーツ缶 適当 |
 4-1 改行・スペースを入れる
4-1 改行・スペースを入れるHTML語を書くときに注意しなくてはいけないことは、普通の文章と同じように「改行」や「スペース」を入れても ブラウザには反映されないということです。
メモ帳の上でENTERキーで改行しても、実際にインターネットで見てみると、改行されないでだらだらと横に続いてしまいます。
そのため、「改行」は<br>や<p>というタグを「スペース」は という記号を使って命令してあげることになります。
<br>は普通の改行、<p>は改行してさらに1行あける、という意味で、それぞれ次のように表示されます。
| 書き方 | 見え方 |
| 杏仁豆腐の<br>作り方<p>材料は | 杏仁豆腐の 作り方 材料は |
また、スペースについては全角スペースならばブラウザに反映されます。
これらのタグを使いたくない場合、<pre>〜</pre>タグを使うと、<pre>から</pre>の間の部分では改行やスペースがそのままブラウザに表示されるようになります。
つまり、<br>等を使わなくても、メモ帳の上で改行したとおりに表示されます。
 4-2 文字の大きさや色を変える
4-2 文字の大きさや色を変えるHPを見やすく作るには、文字のサイズや色を変えると効果的ですよね^^
これもまたHTML語で、ブラウザに命令してあげます。
「文字について サイズは2 色は青」これをHTML語で書いてみましょう。
この時、「文字について」という意味で使うのがfontタグです。
そして、「サイズは2」はsize="2"「色は青」はcolor="blue"となります。
全体を<>で囲んで、言葉の間に適当な隙間を空けると次のようになりますね。
| <font size="2" color="blue"> |
これの後ろに書いた文字は、終わりの合図がくるまで「サイズは2で色は青」 になります。 これはfontについてのの命令なので、終わりの合図は、</font>です。
算数と英語が混ざったようなものですが、ほとんど日本語の通りに書けますよね^^
ここでちょっと難しい言葉を使ってみると、
文字など、ページを作る部品のことを、「要素」、
文字のサイズ(size)や色(color)などの見た目のいろいろなことを「属性」、
「青」とか「2のサイズ」など見た目の具体的な内容を「属性値」といいます。
言葉は覚えなくてもいいので、書き方だけわかっていただければ大丈夫です^^
<font 属性="属性値"> 〜</font>という感じです。
文字の大きさはsize属性、文字の色はcolor属性で、それぞれ次の様に指定します。
|
サイズを指定 <font size="2"> 色を指定 <font color="blue"> サイズと色を指定 <font size="2" color="blue"> |
このように指定したい属性をどんどん書いていけばよく、
普通のままでいい属性については何も書かなければOKです^^
また、複数属性を加えるときの順番は気にしなくて大丈夫です。
サイズは数字の大きいほど文字も大きくなります。(1〜7。標準では3)
色は「blue」「red」というように英語で指定する方法と、「#0000ff」のようなコードで指定する方法があります。(ちなみにこれは青を表すコードで、blueと同じです。)
コードを使うと細かい色合いを設定できますが、普通に使う色はコードを使わずに表せると思います。
使いそうなカラーコードの一覧をこちらに作りました。
それぞれの使用例を下に書きます。
| 書き方 | 見え方 |
| <font size="2">杏仁豆腐</font> | 杏仁豆腐 |
| <font color="red">杏仁豆腐</font> | 杏仁豆腐 |
| <font size="5" color="blue">杏仁豆腐</font> | 杏仁豆腐 |
 4-3 文字の強調や装飾
4-3 文字の強調や装飾今度は文字を太字や斜めにしてみましょう。
太字にするなら<b>〜</b>斜体にするなら <i>〜</i>タグで囲みます。
この他に文字にアンダーラインをつけたり、取り消し線を引くこともできます。
終わりの合図をしないと、その後全部が太字とかになってしまうので、
終わりの合図を忘れないようにしましょう^^
使い方は次の通りです。
| 書き方 | 見え方 |
| <b>杏仁豆腐</b> | 杏仁豆腐 |
| <i>杏仁豆腐</i> | 杏仁豆腐 |
| <u>杏仁豆腐</u> | 杏仁豆腐 |
| <s>杏仁豆腐</s> |
 4-4 行揃え
4-4 行揃え最後に、書いた文章を真ん中に表示するようにしてみましょう。
何も手を加えない状態では、左づめで表示されます。
センタリング(中央に表示させること)や右づめにして表示させたい場合は<div>というタグを使います。
また難しそうな言葉で説明すると、このdiv要素のうしろに、
alignという属性でそろえる位置(left,center,right)の属性値を指定する、ということです。
これも文字の大きさや色を指定するときと同じ書き方ですから、
言葉は意味不明でもいいので、下の例を見て使ってみてください^^
それぞれ次の通りになります。
| 書き方 | 見え方 |
| <div align="left">杏仁豆腐</div> | 杏仁豆腐 |
| <div align="center">杏仁豆腐</div> | 杏仁豆腐 |
| <div align="right">杏仁豆腐</div> | 杏仁豆腐
|
この行揃えのタグは、全ての行に書く必要はありません。
行揃えしたい行全てをタグで囲んでください。
ページ全体を真ん中に揃えたいのなら、
一番初め(<body>のすぐ後ろ)に<div align="center">
一番最後(</body>のすぐ前)に</div>と書くだけでOKです^^
また、真ん中よせの<div align="center">〜</div>だけは、
<center>〜</center>と書いても同じ意味になります。
 4-5 まとめ
4-5 まとめさぁ、これで今回の例文は作れるようになりました^^
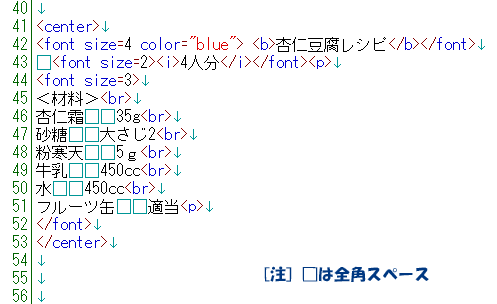
下に今回の例文とそのコードを示しますので、確認してみて下さい。
| 杏仁豆腐レシピ
4人分 <材料> 杏仁霜 35g 砂糖 大さじ2 粉寒天 5g 牛乳 450cc 水 450cc フルーツ缶 適当 |